
Updated: 5/17/2023
We’ve had some requests to talk about SEO for life insurance agents. We love requests, so we’ll cover the big picture of SEO in this post, with a second post in the works to cover local SEO.
SEO is a huge topic, and a controversial one. The rules have changed over the years, as website owners figure out how to artificially manipulate the rankings. Google usually responds with an algorithm change and manual penalties designed to level the playing field. When that happens, tactics that used to work become ineffective at best and downright dangerous at worst.
So what’s the best way to optimize your site today? It’s all about making small changes that can add up over time as you publish more content.
Before We Get Started
First, a few words about what SEO is and is not.
SEO is not a golden ticket to the first page of Google’s search results. There is no golden ticket, in that sense – at least not one that’s algorithm-update-proof.
SEO is like a resume. You polish it so you have your best foot forward.
That being said, SEO is a good way to help Google find and reward quality content. To use an analogy from the automotive world, SEO is race gas. You still need a fast car and a good driver, but if you have those things, race gas will raise your level of performance on the track.
In this post, we’ll cover the easiest and safest ways to improve your site’s SEO – some are as easy as renaming a file. There are more complicated tactics, like earning links from authoritative sites in your subject area. We won’t cover these off-site tactics in this post, but we want you to know they’re out there if you want to pursue them.
Our Top 11 Tips: SEO for Life Insurance Agents
1. Write for people, not search engines.
Search engines reward content that people read, link to, and share.
If you get onto page one based on technical SEO alone, your content will face a new test. Do readers stay on the page long enough to read most of the text? Do they visit other pages on your site? If not, that tells Google your page isn't as valuable as it could be and you’ll eventually lose that top spot.
The best way to use content for SEO purposes is to solve a problem or answer a question. If you can do that, your page meets the reader’s needs.
Be as thorough as you can, and use language that’s easy for the average reader to understand. There are free tools you can use to evaluate your writing and make sure your style and language are appropriate for your audience:
- Yoast SEO plugin for WordPress (free and paid versions)
- Grammarly (free and paid versions)
- Hemingway App (free)
2. Choose a long-tail keyword for every post or page.
Your keyword is the phrase you want your page or post to rank for. A long-tail keyword is a longer, more specific variant of a popular keyword that’s likely too difficult to rank for.
SEO is powerful precisely because it’s hard to predict and hard to measure.
The long-tail keyword represents a deeper dive into a related niche or subtopic. For example, it’s unlikely that a new page or post will rank for the keyword “life insurance.” You could write hundreds, maybe thousands, of optimized pages and still not necessarily crack the top page of Google for “life insurance.”
A better strategy is to choose a long-tail keyword like “how to get life insurance with Type 2 diabetes.” The long-tail keyword gives you two advantages: (1) you are more likely to provide specific information that meets the reader’s needs, and (2) you have fewer pages competing to be shown for that search query.
For more help choosing keywords, check out our keyword post. There are several tools you can use to help you find long-tail keywords:
- Google Ads Keyword Planner (free)
- KeywordTool.io (free)
- Ahrefs, SEMrush, or Moz (limited free use)
3. Include your keyword where it makes sense.
Once you’ve selected your keyword, you want to use it several times within your page or post – but only where it makes sense. Never create awkward or grammatically incorrect sentences just to use a keyword. Also, don’t “stuff” the text with unnecessary repetitions of your keyword. Google can tell when you’re using stilted or artificial language for the sake of a keyword (for the geeks at heart, this is called “latent semantic indexing”).
Here are a few good places to consider inserting your keyword. If you use the Yoast SEO plugin mentioned above, it will prompt you to do this as part of their SEO checklist.
- Page title
- First line of text
- A Subhead
- Meta description (see below)
- Image URL, title, and/or alt text (see below)
- Several times in regular paragraph text where it makes sense and is grammatically correct
4. Use meta descriptions to turn browsers into readers.
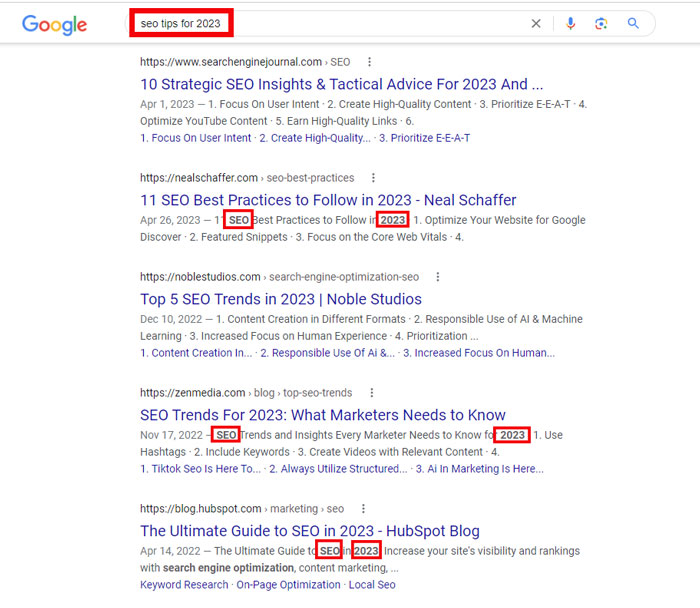
The meta description is the brief summary (about 150 characters) that appears below the page title in search engine results. Google doesn't always display what you provide; however, it's better to provide something than to leave it up to Google to guess what your page is about. If a page’s meta description contains one or more words in your search query, those words appear in bold:

Does more bold text equal more clicks?
It might – and that’s the point. While the meta description itself won’t necessarily help you rank, it can convince people to click your link. The more clicks you get, the more Google realizes your page contains valuable content.
Think of your meta description like an elevator pitch. If you’re stuck in an elevator with your ideal prospect, what would you say to get them to read that page? What will they find there that they can’t get anywhere else? Keep it short and sweet to make sure your entire pitch fits in the space allotted. Depending on the device, the number of characters displayed ranges from about 140 to about 170.
Here are some tools that can help you keep track of your description's length:
- Yoast SEO plugin for WordPress (free and paid versions)
- Character Counter (free)
5. Use a custom 404 page.
It’s happened to everyone – you find a page that looks interesting, you click the link, and poof—a 404 error. The link is broken and there’s no page for your browser to find. While the number of 404s on your site probably doesn’t affect your SEO, they do hurt user experience. Why not take the opportunity to keep a reader on-site longer, which tells Google your site provides value?
A basic 404 page on a WordPress site looks like this:

Pretty boring, right? So what should yours look like instead?
Many sites opt for humor, which might make your reader smile, but their question about life insurance still isn’t answered. We suggest you pick a more informational approach. You could fill this page with FAQs – what are the most common questions you get from clients and prospects? Where else can they go on your website to contact you or get a quote? Alternatively, you could summarize your most popular posts and provide links.
If you have a WordPress site, your theme may have a built-in option for a custom 404 page. If not, you can create one yourself or use a plugin to do it for you:
6. Name images properly and give them alt and title tags.
Images can affect your SEO, too. There are three different components to address:
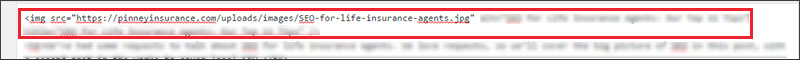
- Image name. When you download a photo from your camera or a stock photo site, it probably has a name like this: DC12345.jpg. You should always rename it before posting it on your site. Instead of a generic or numeric name, give it a name that represents your page content. Use hyphens instead of spaces. Remember, when Google’s bots read your page, they read your image URLs, too. Here's what the code for the image at the top of this page looks like to Google. We've named our image "SEO-for-life-insurance-agents.jpg," which reflects the page title:

- Alt tag. Alt tags were created for screen readers. Many people who use screen readers are visually impaired, in which case the screen reader will read aloud an image’s alt tag. You want that text to describe the image for them. If your image contains text, put this text in the alt tag. If your image is purely visual, describe the image briefly in the alt tag. Here's our alt tag for the image at the top of this post - it includes all the text contained in the image:

- Title tag. These tags are not part of your SEO, but they can add to the user experience, which is always a good thing. The title tag is what pops up on the screen when you hover over an image. You can repeat important information, add additional information, provide a tip, or insert a call to action. For our image at the top of the page, we reiterated the title of the post:

7. Compress your images.
Image size plays a big role in your site’s loading speed, a key factor in your ranking ability. One of the easiest ways to decrease a page's load time is to compress its images. If you're working with Photoshop, always use the "Save for web" function. If you don't have Photoshop, you can upload your images to one of the free tools listed below. They'll compress it and allow you to download a version with a smaller file size, all for free.
- In Photoshop: Use the “Save for web” function
- Optimizilla.com (free, for PNG and JPG images)
- TinyPNG.com (free, for PNG and JPG images)
8. Pay attention to your header tags.
Header tags are snippets of HTML code that surround your page’s headings and subheadings. Expressed in code, these are your h1, h2, and h3 tags.
In most cases, the h1 tag indicates the page or post title, while the h2 and h3 tags indicate varying levels of subheadings. For example, the code for the subheading above is an h3, with code that looks like this:

First and foremost, you should always use subheadings to break up your content, regardless of their SEO value. Subheadings make content easier for your site visitor to read (or, let's be honest, skim). Proper use of these tags tells Google that you’ve taken this step to improve user experience.
After you've broken up your text with subheadings, analyze them with an eye to your keywords. Did you use a variation of your keyword in any of your subheadings? Can you do so without creating an awkward or grammatically incorrect heading?
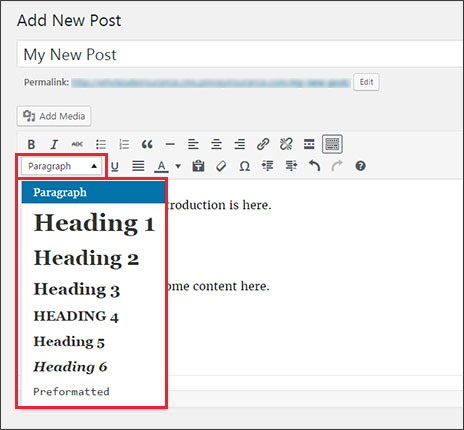
If you use WordPress, your post or page title will automatically be tagged as an h1. You can then highlight subheadings and assign them to a header class using the paragraph dropdown menu, as shown below. If you're using the Yoast SEO plugin, its pre-publication checklist will remind you to try and include your keyword in one of these subheadings.

9. Test and improve your site’s mobile-friendliness.
Mobile search has surpassed desktop search in terms of the number of searches performed. As of 2023, 63% of Google searches were performed on mobile devices. (Source: Oberlo) If you have clients or prospects looking for life insurance answers, chances are they’re looking on mobile. Does your website measure up? Do all your forms work correctly on mobile? Are your quote results clear and easy to read on smaller devices?
Google and Bing provide free tools that test how easy it is for a mobile visitor to use your site. They test things like page speed, ease of navigation, how much content appears above the fold, and more. When the test is complete, you’ll get a grade and a list of recommendations for improvement.
10. Test your site’s loading speed.
While loading speed is only one component of a mobile-friendly site, it’s a very important one. The free tools listed below will tell you which parts of your website are keeping it from loading lightning-fast. These tools test things like file sizes, load time in different locations, performance of HTML, JavaScript, and CSS files, and more.
While the results might not be something you can fix yourself, you can take the results from these tests and give them to a developer who can implement solutions for you.
11. If you use Wordpress, use Yoast SEO.
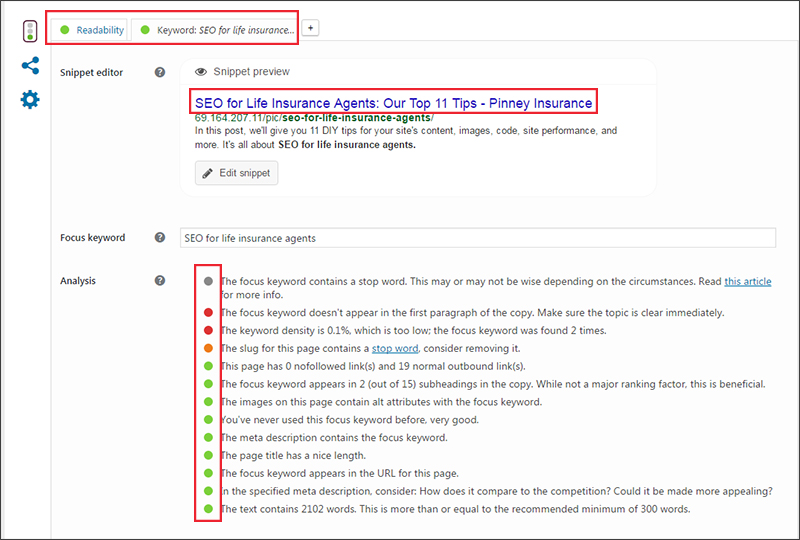
You’ve seen the Yoast SEO plugin referenced above several times, and with good reason. This plugin does so much to boost your site’s SEO. It will analyze your content and give you suggestions to improve its readability and SEO. It also lets you craft custom meta descriptions and title tags for your pages and posts. These title tags are key – that’s what people see in the search results. You may want to experiment with catchy headlines, but not necessarily display those headlines on your page or post. The Yoast plugin lets you do just that. Here's what the easy-to-understand interface looks like:

Phew! Those are our top 11 SEO tips for life insurance agents. You can tackle most of them yourself, with the possible exception of the mobile-friendly and speed-related site tweaks. It’s worth taking the time to go back and revisit your old content and improve the elements described above.
